-
상품 웹 사이트 - 상품 등록스프링/스프링 MVC 패턴 2023. 2. 16. 15:24
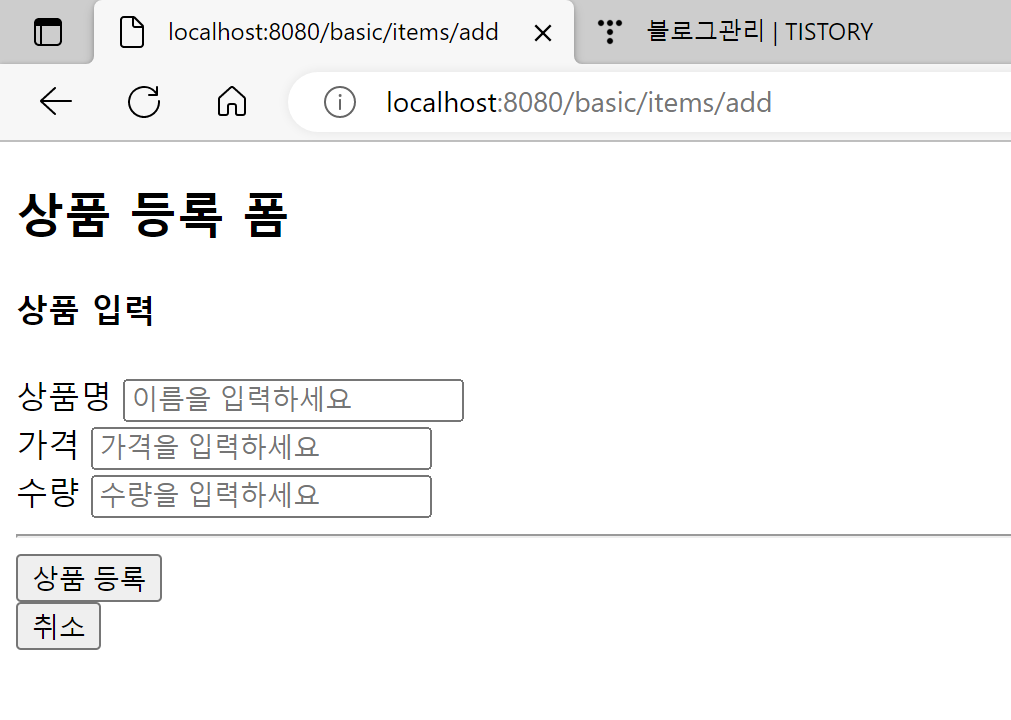
상품 등록 폼
@GetMapping("/add") public String addForm() { return "basic/addForm"; }@GetMapping의 접근을 통해 아래의 addForm.html로 접근한다.
addForm.html
<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="utf-8"> <link href="../css/bootstrap.min.css" th:href="@{/css/bootstrap.min.css}" rel="stylesheet"> <style> .container { max-width: 560px; } </style> </head> <body> <div class="container"> <div class="py-5 text-center"> <h2>상품 등록 폼</h2> </div> <h4 class="mb-3">상품 입력</h4> <form action="item.html" th:action method="post"> <div> <label for="itemName">상품명</label> <input type="text" id="itemName" name="itemName" class="formcontrol" placeholder="이름을 입력하세요"> </div> <div> <label for="price">가격</label> <input type="text" id="price" name="price" class="form-control" placeholder="가격을 입력하세요"> </div> <div> <label for="quantity">수량</label> <input type="text" id="quantity" name="quantity" class="formcontrol" placeholder="수량을 입력하세요"> </div> <hr class="my-4"> <div class="row"> <div class="col"> <button class="w-100 btn btn-primary btn-lg" type="submit">상품등록</button> </div> <div class="col"> <button class="w-100 btn btn-secondary btn-lg" onclick="location.href='items.html'" th:onclick="|location.href='@{/basic/items}'|" type="button">취소</button> </div> </div> </form> </div> <!-- /container --> </body> </html>상품 등록 폼을 만들어서 상품의 이름, 가격, 수량을 입력하면 상품 등록이 되는 코드이다.

상품 등록폼이다. 여기에 상품명과 가격과 수량을 입력하고 상품 등록을 누르면 아래와 같이 연결된다.
아래의 POSTMapping 접근들은 생성한 후 상세 페이지로 들어가게 해주는 메서드들이다.
url이 같더라도 GET인지 POST인지 접근방법에 따라 다르다.
@PostMapping("/add") public String addItemV1(@RequestParam String itemName, @RequestParam int price, @RequestParam Integer quantity, Model model) { Item item = new Item(); item.setItemName(itemName); item.setPrice(price); item.setQuantity(quantity); itemRepository.save(item); model.addAttribute("item", item); // 모델에 item을 넘김 return "basic/item"; }상품 등록을 처리해주는 코드이다.
상품 등록을 해주어 목록에 1번 2번 외에 우리가 추가를 할 수 있게 만들어주는 코드이다.
url 매핑은 /basic/items/add로 지정했다.
위의 코드는 @RequestParam으로 하나하나 받아서 set으로 넣어주고 그 item을 모델에 넘겨주는데 더 효율적인 코드로 만들 수 있다.
@PostMapping("/add") public String addItemV2(@ModelAttribute("item") Item item, Model model) { /*Item item = new Item(); item.setItemName(itemName); item.setPrice(price); item.setQuantity(quantity);*/ // @ModelAttribute("item")이 위의 코드 다 자동으로 해줌 itemRepository.save(item); // model.addAttribute("item", item); // 모델에 item을 넘김 // 파라미터에 애노테이션으로 인해서 모델에 넘기는 것도 자동으로 처리 return "basic/item"; }@RequestParam으로 일일이 가져와주지 않아도 @ModelAttribute("item") Item item을 이용하면 자동으로 item이라는 객체를 가져와 준다. 그리고 item을 모델로 넘기는 것도 자동으로 처리해준다.

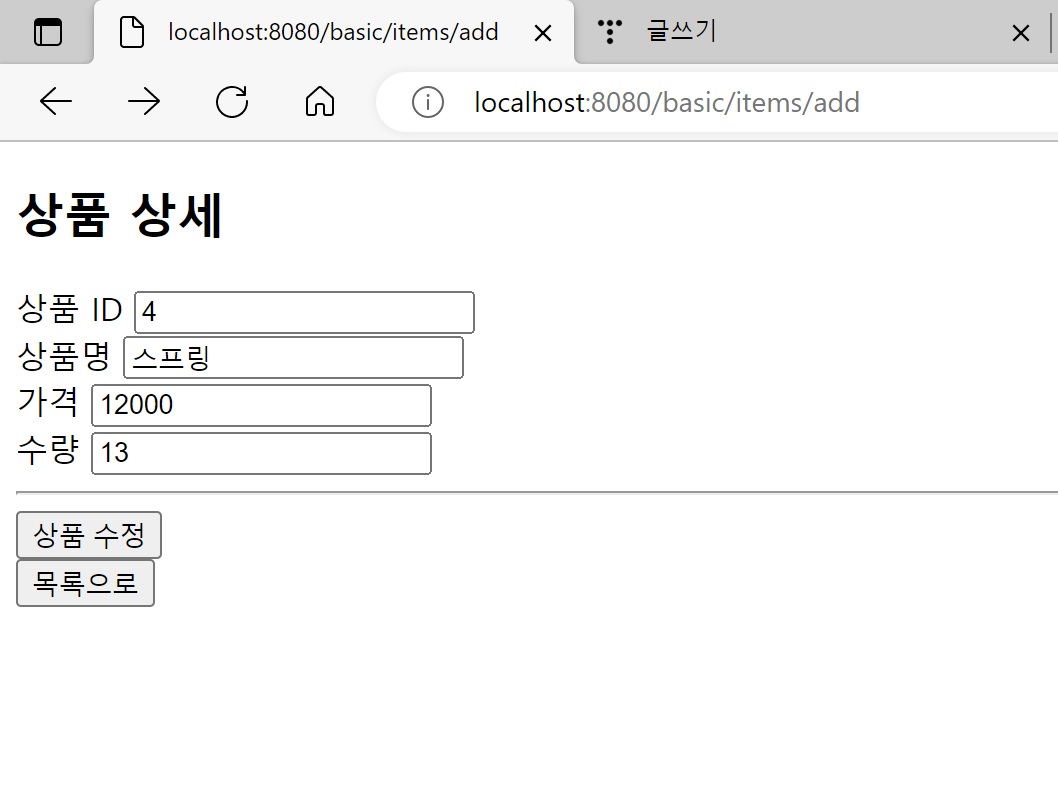
상품 상세 페이지로 연결되었다.
url이 /basic/items/add로 바뀌지 않았는데, GETMapping이 아닌 POSTMapping으로 연결된 것이다.

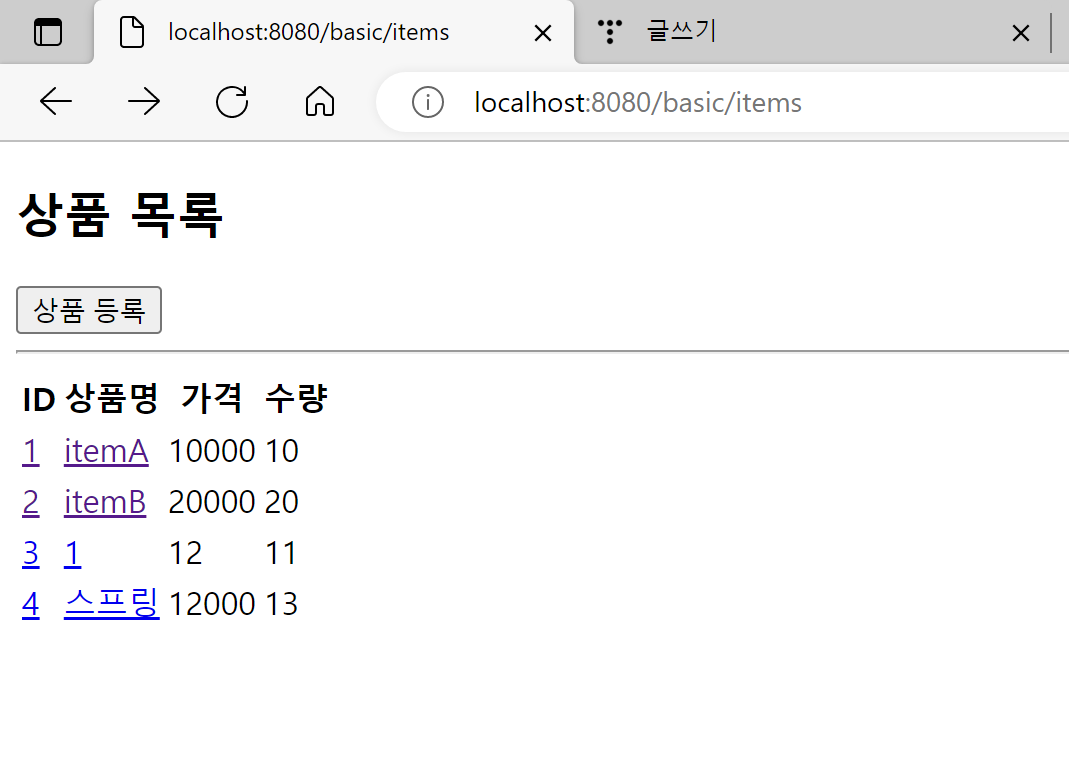
상품 목록에 가보면 입력한 품목들이 제대로 출력되는 것을 확인해 볼 수 있다.
'스프링 > 스프링 MVC 패턴' 카테고리의 다른 글
상품 웹 사이트 - 리다이렉트 (0) 2023.02.16 상품 웹 사이트 - 상품 수정 (0) 2023.02.16 상품 웹 사이트 - 상품 상세 페이지 (0) 2023.02.16 상품 웹 사이트 - 타임리프 (아이템 목록) (0) 2023.02.16 상품 웹 사이트 - 도메인 개발 (0) 2023.02.16